
Сейчас у каждой компании есть сайт вне зависимости от сферы деятельности. Сайт — это визитная карточка организации, где потребитель получает информацию по товарам/услугам, их характеристики, смотрит отзывы, совершает оплату и другие действия.
“Если вашего бизнеса нет в интернете, то Вас нет” — Билл Гейтс.
Просто создать сайт — это очень мало. Сайт должен собирать информацию о посетителях и предоставлять их обращения или контакты в CRM-систему для сбора базы данных и дальнейшей работы менеджеров отдела продаж. Помимо контактов, необходимо разместить кнопки мессенджеров, чата с менеджером и форму для сайта. Все эти механизмы помогут вам получить информацию о потенциальных покупателях.
В данной статье мы хотели бы больше уделить внимания именно форме для сайта.
Для чего нужна форма для сайта
Форма для сайта — это форма на сайте с полями для заполнения, в которых потенциальный покупатель оставляет контактную информацию.
Для бизнеса форма для сайта — это способ получения лидов, чтобы провести их дальше по воронке продаж. Для покупателя — способ связи с компанией для дальнейшей консультации по товару или услуге.
Чтобы форма была наиболее конверсионной используйте:
- Меньше полей для ввода информации. Статистика показывает, что люди не готовы тратить время на заполнение большого количества полей. Используйте 3 поля: имя, телефон/e-mail и примечание/комментарий.
- Размещайте форму вверху сайта, так ее увидят больше посетителей. Зачастую, потенциальный клиент, при открытии сайта, не прокручивает его до конца.
- Форма должна быть визуально выделена и не сливаться с цветами брендбука вашего сайта.
- Кнопка в форме должна быть информативной. Например: “получить консультацию”, “зарегистрироваться”. Не используйте примитивные кнопки: “подробнее”, “узнать больше”, если это не полезная статья или не анонс предстоящего мероприятия.
- После отправки формы, необходимо поблагодарить потенциального клиента. Например: “Спасибо, мы перезвоним вам в течение 10 минут”, “Ожидайте звонка/сообщения от менеджера”.
- Форма должна быть адаптирована под мобильные устройства. На данный момент большое количество трафика идет именно со смартфонов, сделайте так, чтобы пользователю было удобно заполнять поля.
- Обязательно разместите информацию в конце формы “О безопасности данных” или “Политику конфиденциальности”. Чтобы клиент чувствовал себя безопасно.
Любая форма для сайта предназначена для сбора лидов, поэтому ее необходимо связать с используемой CRM-системой, чтобы все обращения ваших потенциальных клиентов попадали сразу в CRM. Благодаря данной функции вы избавите себя от постоянного копирования и занесения информации в систему, сэкономите время и автоматизируете повседневные рабочие процессы.
В U-ON.Travel вы можете использовать уже созданные формы для сайта или интегрировать собственные через API. А сейчас расскажем об этом подробнее.
Форма для сайта в U-ON.Travel
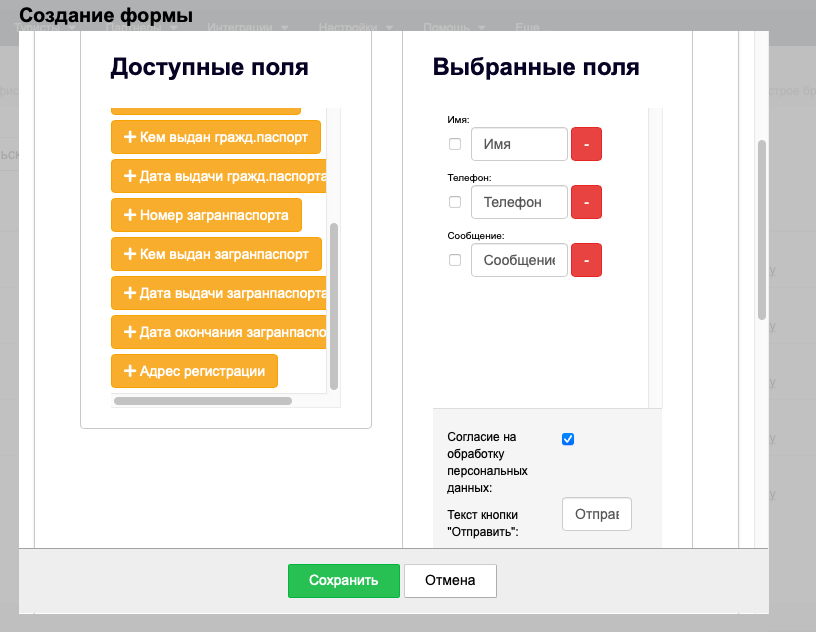
Чтобы создать форму для сайта в U-ON.Travel, вам необходимо перейти в раздел: Интеграции — Прием заявок — Формы для сайта.
Из доступных полей выбираете те поля, которые хотите использовать:

Важно! В форме должна быть информация об обработке персональных данных!
После создания формы, система попросит заполнить дополнительные настройки, которые нужны после отправки формы:
- Создать новое обращение.
- Создать новую заявку.
- Добавить источник обращению/заявке. Данная настройка необходима для разграничения рекламных каналов по получению лидов. На каждую форму вы можете установить свой источник и анализировать статистику по ним.
- Добавить тип заявки.
- Назначить офис.
- Назначить менеджера. Данная настройка позволяет разграничить по менеджерам прием обращений/заявок с форм из разных рекламных источников.
- Добавить метку клиенту. Так как любые контакты, которые попадают в CRM, формируют вашу клиентскую базу, вы можете присваивать метку туристу сразу для сегментации.
- Сообщение клиенту после отправки формы.
Если у вас большое количество рекламных источников и вы используете несколько форм, то вам помогут расширенные дополнительные настройки:
- Можно написать текст вверху/внизу или вставить картинку/логотип.
- Использовать дополнительные стили CSS. CSS (Cascading Style Sheets) — язык таблиц стилей, который позволяет прикреплять стиль (например, шрифты и цвет) к структурированным документам (например, документам HTML и приложениям XML).
Пример простой формы для сайта:
После создания формы, вашему IT- специалисту необходимо скопировать ссылку или HTML- код и вставить на страницу сайта, где форма будет использоваться.
Обработка клиентов, приходящих из разных маркетинговых каналов – тяжелый труд, который можно и нужно частично автоматизировать. Один из сильных инструментов, помогающий конвертировать посетителей в клиентов и обрабатывать их в полуавтоматическом режиме – формы для сайта.
